Идеальные кнопки — это когда посетители сайта не отвлекаются на них, но постоянно нажимают. Хорошая кнопка должна выглядеть естественно и органично, чтобы пользователь не оценивал ее на сознательном уровне, а автоматически следовал указанному призыву. Из этой статьи ты узнаешь, какими должны быть идеальные кнопки на сайте.
А еще на заключительном этапе конверсии пользователям часто приходится заполнять формы. Посетители сталкиваются с ними при оформлении заказов или подписок, скачивании программ, электронных книг и отчетов. Эффективная форма стимулирует конверсию, а неэффективная может привести к отказу от покупки, регистрации и т.п. Отсюда же ты узнаешь, какими должны быть формы на сайте.

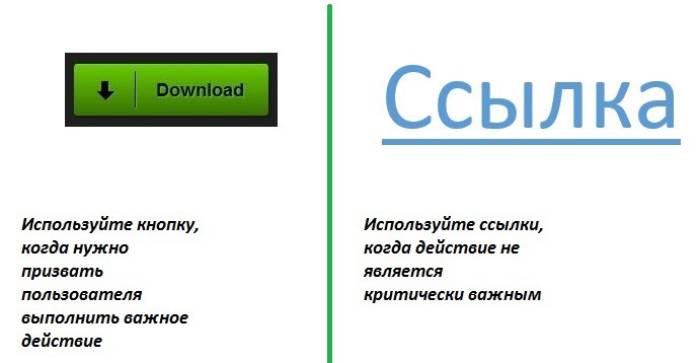
Когда использовать кнопки вместо ссылок
Практически на любом ресурсе вы найдете больше ссылок, чем кнопок. Кнопки представляют собой изображения, для создания которых необходимо потратить определенные усилия. А ссылку можно сделать за секунду. При этом линки и кнопки решают практически одинаковые задачи. В каких случаях необходимо использовать кнопки, а когда можно обойтись ссылками?
Если на странице используется слишком много кнопок, она медленно загружается. Кроме того, пользователь может запутаться, увидев несколько призывов к действию. Поэтому используйте кнопки, когда вам необходимо призвать пользователя совершить важное для вас действие: купить, скачать, зарегистрироваться и т.п. Во всех остальных случаях подойдут ссылки.

Как отличить важное действие от менее важного? Задайте себе вопрос: «Влияет ли предполагаемое действие на мой бизнес или мой сайт?»
Важные действия обычно требуют от пользователя активных усилий. Он должен регистрироваться, комментировать, оформлять заказ и т.п. Менее важные действия не требуют активных усилий. Пользователь переходит со страницы на страницу и потребляет контент.
Как правильно использовать градиенты
Дизайнеры используют градиенты, чтобы обеспечить естественный внешний вид элементов интерфейса. Когда источник света освещает объект сверху, это создает эффект естественного освещения и придает объектам глубину. Пользователь воспринимает освещенные области объекта приближенными к источнику света, а затемненные области удаленными.
Создавая кнопки, помните:
- Человек воспринимает кнопку, освещенную в верхней части и затемненную в нижней, как выпуклую.
- Человек воспринимает кнопку, освещенную в нижней части и затемненную в верхней, как вогнутую или нажатую.

Пользователь должен видеть выпуклую кнопку до того момента, пока он не нажал на нее. Если пользователь нажал кнопку, он должен видеть ее вогнутой. Этого эффекта можно добиться с помощью градиентов.
Как сделать кнопку убеждающей
Кнопки практически всегда содержат CTA, однако пользователи далеко не всегда на них нажимают. Чтобы повысить кликабельность, вам необходимо сделать кнопки убеждающими. Что это значит с точки зрения юзабилити?
- Используйте градиенты, тени и закругленные углы, чтобы сделать кнопку реалистичной
Чем реалистичнее выглядит кнопка, тем чаще пользователи на нее нажимают. Вы можете добиться эффекта трехмерной кнопки с помощью градиентов, теней и закругленных углов. Человек автоматически нажимает десятки кнопок в течение дня: он вызывает лифт, включает телевизор или кондиционер, отвечает на телефонные звонки и т.п. Чем более настоящей выглядит кнопка на сайте, тем больше шанс, что пользователь нажмет ее автоматически.

- Используйте контрастные цвета
Контрастный цвет привлекает внимание пользователя. Идеальный цвет — тот, который немедленно заставляет посетителя заметить кнопку. Обратите внимание, цвет кнопки должен контрастировать как с фоном сайта, так и с цветом текста на самой кнопке.

- Сделайте кнопку достаточно большой, но не неестественно огромной
Размер имеет значение, если речь идет о кнопках. Чем больше кнопка, тем легче она привлекает внимание пользователя. Когда вы увеличиваете кнопку, не забудьте пропорционально увеличить размер шрифта CTA. Не перестарайтесь с размером. Кнопка не должна визуально поглощать контент.

- Используйте слова, создающие эффект срочности
Сейчас, сегодня, немедленно, в один клик, — эти и другие слова создают эффект срочности. Используйте их в тексте на кнопке, чтобы стимулировать клики.

- Смягчайте CTA
Пользователи могут отказываться от вашего предложения по разным причинам. Например, они считают продукт слишком дорогим, не понимают его ценности и сути. В этом случае вам поможет мягкий призыв к действию. Предлагайте пользователям демо-версии, бесплатный период использования, узнать о продукте больше и т.п.

- Правильно используйте заглавные и строчные буквы
Если ваш CTA состоит из двух слов, пишите оба с заглавной буквы. Заглавные буквы делают текст побуждающим. Если ваш CTA состоит из трех слов и более, пишите с заглавной буквы первое слово, а остальные пишите со строчных. В этом случае текст воспринимается в качестве диалога. Формулы выглядят так: жесткий CTA = одно или два слова + каждое слово с заглавной; мягкий CTA = три слова и более + с заглавной только первое.

- Иллюстрируйте призывы к действию
Это можно сделать с помощью иконок, стрелок и других элементов. Они делают CTA более убедительным. Например, стрелка на кнопке показывает пользователю, что после клика он перейдет на другую страницу.

- Используйте эффекты при наведении
Визуальное изменение кнопки при наведении на нее курсора убеждает пользователя совершить действие. Что должно меняться? Это могут быть градиенты, изменение цвета шрифта или изменение внешнего вида курсора. Например, при наведении на кнопку курсор можно поменять с нейтральной стрелки на кисть руки в указательном жесте.

Почему кнопки OK больше не о’кей
Разработчики интерфейсов часто используют кнопки типа «OK», «Cancel», «Да», «Нет» и т.п. Если вы пользуетесь ПК, то видите такие кнопки каждый день.

Эти кнопки никак не связаны с действием, которое совершает пользователь. Чтобы ваш сигнал был более ясным и убедительным, связывайте CTA с желаемым/планируемым действием пользователя.

Почему конверсионные кнопки лучше располагать в правой нижней части страницы
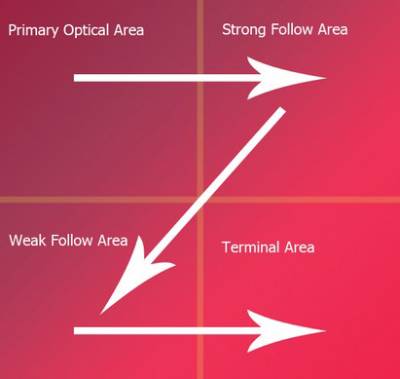
Ответить на этот вопрос можно после изучения диаграммы Гутенберга.

На диаграмме видно, что страница разделяется на четыре части. Стрелками обозначено движение взгляда посетителя. Верхний левый и правый нижний квадранты страницы получают больше всего внимания пользователя. Нижний левый квадрант получает меньше всего внимания. Поэтому конверсионную кнопку лучше поместить в правой нижней части страницы.
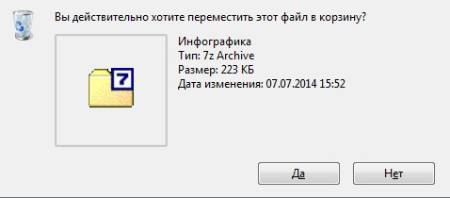
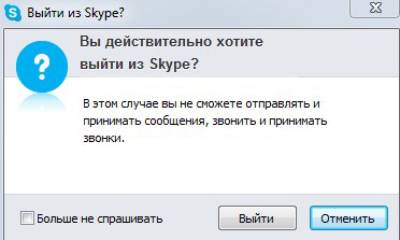
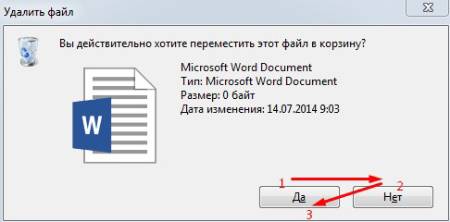
Почему в диалоговых окнах кнопка желаемого действия должна находиться справа
В диалоговых окнах кнопки желаемого действия («Купить», «Оформить», «Да», «ОК» и т.п.) работают лучше, когда расположены справа. Обратите внимание на следующую иллюстрацию:

Если кнопка желаемого действия находится слева, пользователь замечает ее первой. Однако он не нажимает ее, пока не изучит все доступные опции. Посетитель замечает кнопку желаемого действия, а потом обращает внимание на кнопку альтернативного действия. Чтобы он выбрал вариант «Да», его внимание должно вернуться к кнопке желаемого действия.
Когда кнопка желаемого действия находится справа, путь к конверсии сокращается на один шаг:

Когда кнопка желаемого действия находится справа, внимание пользователя сначала останавливается на второстепенной опции, а затем переходит к желаемой опции.
Когда кнопка желаемого действия находится слева, на пути к конверсии пользователь сталкивается с тремя визуальными фиксациями. Когда кнопка желаемого действия находится справа, число визуальных фиксаций сокращается до двух.
Как выделить кнопку желаемого действия
В диалоговых окнах имеет смысл визуально выделять кнопку желаемого действия. В этом случае она привлекает и удерживает внимание пользователя.

Для визуального выделения конверсионной кнопки можно использовать следующие способы:
-
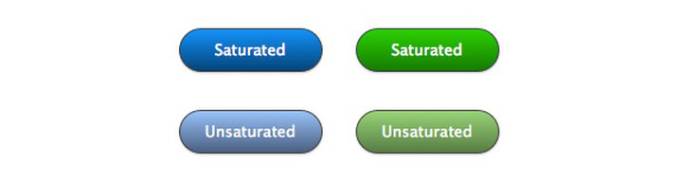
- Использование насыщенного цвета для кнопки желаемого действия и ненасыщенного для кнопки альтернативного действия.

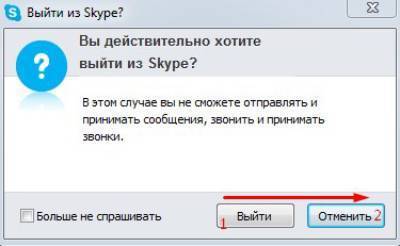
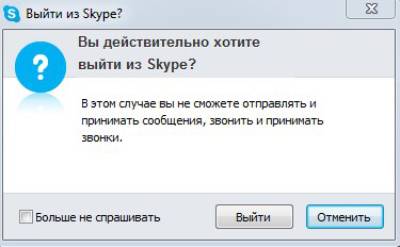
- Использование цвета фона для кнопки альтернативного действия. Обратите внимание на диалоговое окно Skype на иллюстрациях выше. Кнопка альтернативного действия «Выйти» сливается с фоном.
- Оформление кнопки альтернативного действия в виде ссылки.
- Использование эффекта прозрачности, благодаря которому кнопка альтернативного действия выглядит неактивной.
Почему иконки должны иметь прозрачный фон
Иконки повышают эффективность использования интерфейсов пользователями. Люди воспринимают визуальные паттерны иконок в десятки тысяч раз быстрее текста. Это справедливо, когда фигуры изображены на прозрачном фоне.

Когда фон иконок непрозрачный, скорость восприятия информации пользователем резко падает. Фон создает визуальный шум, который делает все иконки одинаковыми. Вместо мгновенного сканирования визуальной информации пользователю приходится читать и интерпретировать изображения, что характерно для работы с текстом.

Использование непрозрачного фона для иконок можно сравнить с текстом, написанным заглавными буквами: это затрудняет сканирование визуальных паттернов и снижает скорость восприятия.
Как использовать стрелки и многоточия
Стрелки на кнопках указывают пользователю на завершение действия после перехода. Например, нажав на кнопку, посетитель может оформить заказ, выбрать продукт, подписаться на рассылку.

Стрелки в меню указывают на доступность дополнительных опций.

Многоточия на кнопках и в меню указывают на доступность дополнительных опций и незаконченность действия.

Стрелки и многоточия делают кнопки и меню интуитивно понятными.
Кнопки должны быть заметными и убедительными
Для этого дизайнеры должны выбирать верное расположение кнопок, использовать градиенты и насыщенные цвета, применять эффекты при наведении, контрасты и корректные призывы к действию. Эффективность кнопок повышается с помощью стрелок, многоточий и других визуальных элементов. Кнопки должны быть достаточно большими, однако они не должны визуально поглощать окружающий текст.
На заключительном этапе конверсии пользователям часто приходится заполнять формы. Посетители сталкиваются с ними при оформлении заказов или подписок, скачивании программ, электронных книг и отчетов. Эффективная форма стимулирует конверсию, а неэффективная может привести к отказу от покупки, регистрации и т.п. Из этой статьи вы узнаете, какими должны быть формы на сайте.

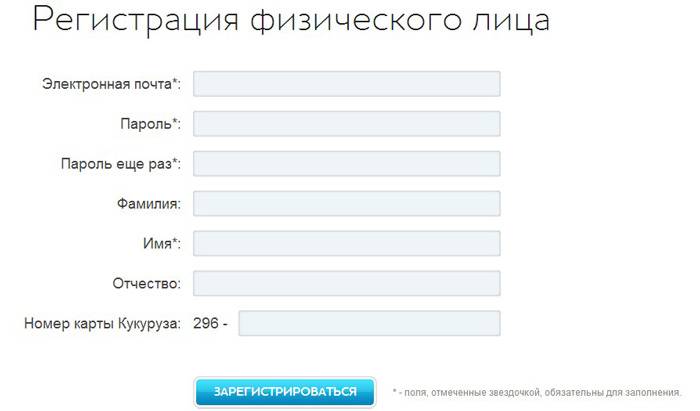
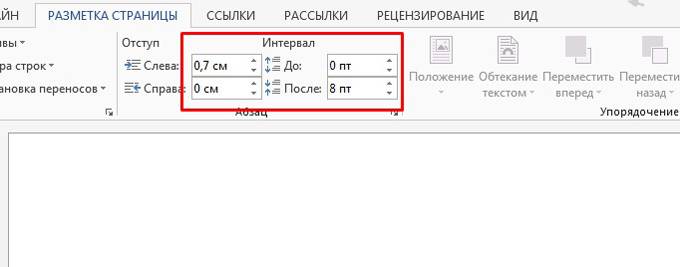
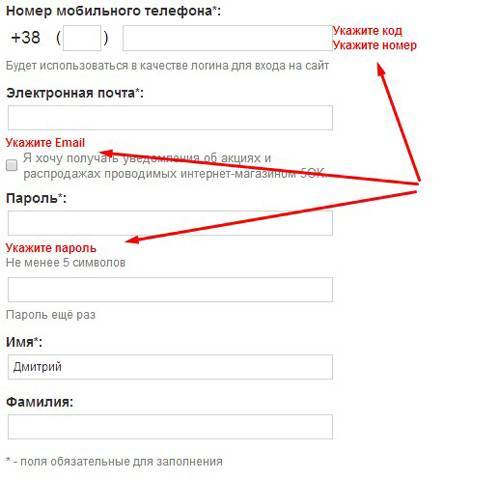
Отмечайте необязательные поля
Большинство дизайнеров использует звездочки, чтобы обозначить обязательные для заполнения поля. Это не очень удачная идея. Во-первых, звездочки создают визуальный шум, отвлекающий пользователя от конверсионного действия. Во-вторых, пользователь должен потратить время, чтобы найти в нижней части страницы сообщение о значении звездочек.

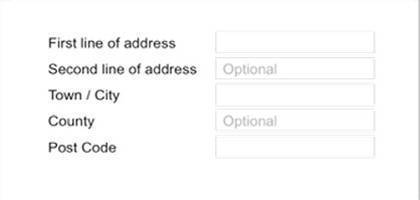
Отмечайте необязательные для заполнения поля. Впишите слово «Необязательно» или «По желанию» прямо в поле. Это сделает процесс заполнения формы более комфортным для пользователя.

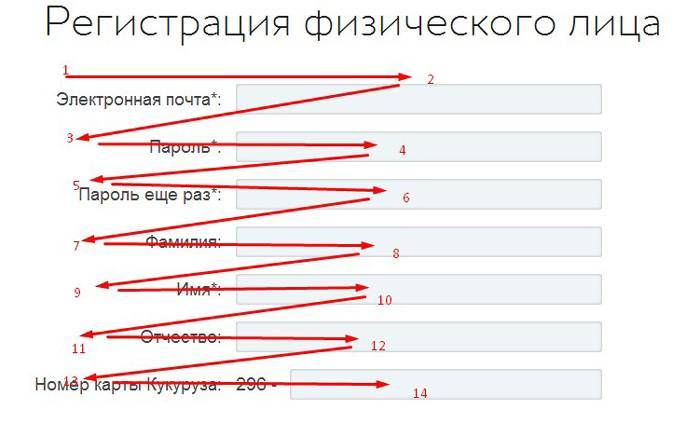
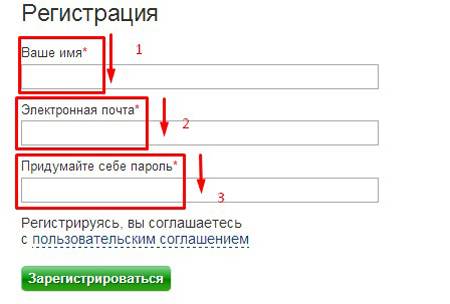
Помещайте текст над полями формы
Если текст расположен слева или справа от полей формы, пользователь потратит больше времени на ее заполнение. Это связано с особенностями восприятия: чтобы внести нужные сведения, человек совершает больше визуальных фиксаций.

Когда текст расположен над полями формы, пользователь воспринимает поле и текст единым целым. Это сокращает количество визуальных фиксаций в два раза и повышает скорость заполнения формы.

В формах не должно быть кнопки «Отменить»
Кнопки «Отменить», «Cancel», «Нет» делают формы менее эффективными. Во-первых, они позволяют пользователю отказаться от покупки, подписки или регистрации. Во-вторых, клиенты могут нажимать эти кнопки случайно.
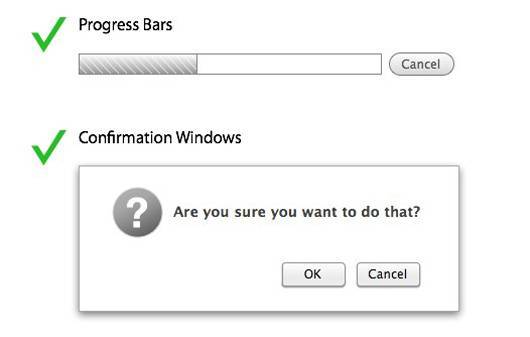
Кнопка «Отменить» уместна только в диалоговых окнах или индикаторах процесса.

Избавляйте пользователей от бесконечных кликов по шаговым регуляторам
Когда посетитель пользуется шаговым регулятором, ему приходится несколько раз нажимать на одну из кнопок. Это создает ненужные паузы и затрудняет работу пользователя с интерфейсом.

Альтернативой шаговым являются скользящие регуляторы. Пользователю достаточно один раз нажать на кнопку мыши, чтобы переместить бегунок в нужное положение.

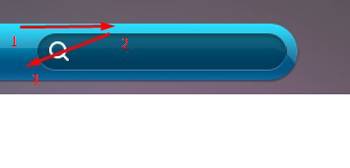
В форме поиска кнопка «Искать» должна быть расположена слева
Большинство дизайнеров помещают кнопку «Искать» справа от формы поиска. Это не лучшее решение: пользователь сначала оценивает форму, потом кнопку, затем возвращается к форме для ввода нужного слова, после чего снова возвращается к кнопке.

Если кнопка расположена слева, это сокращает число визуальных остановок до трех.

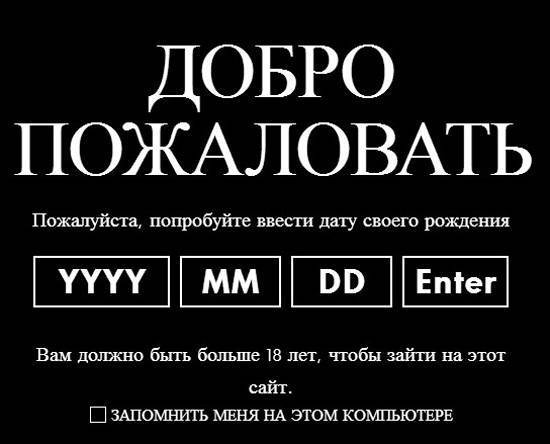
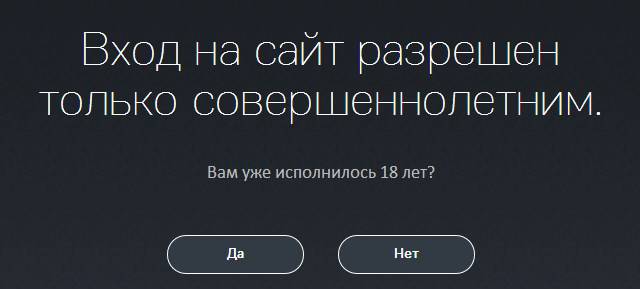
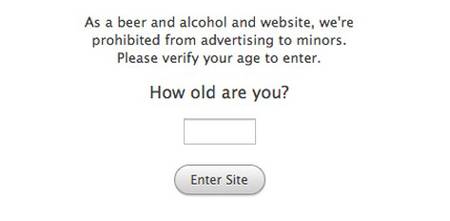
Форма подтверждения возраста должна быть простой
Форма подтверждения возраста не должна отпугивать посетителя. Пользователь может решить, что вы требуете предоставить слишком много личных данных:

Лишние кнопки в форме подтверждения делают форму менее эффективной.

Идеальная форма подтверждения возраста имеет одну кнопку:

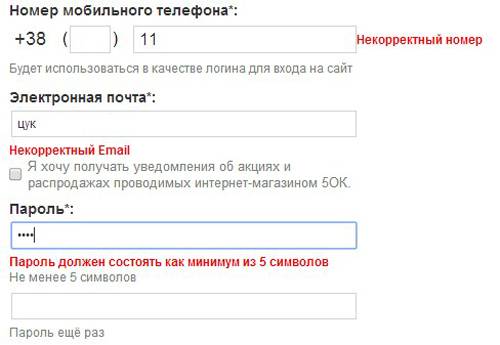
Длинные формы должны немедленно проверять корректность заполнения полей
Каждый может ошибиться, заполняя форму. Когда человек ошибается или пропускает поле, форма сообщает ему об этом после нажатия кнопки подтверждения.

Если форма достаточно длинная, пользователь может не заметить одно или несколько сообщений об ошибках. Ему придется заполнять форму несколько раз. Эта проблема решается с помощью немедленной проверки корректности заполнения.

Соединяйте поле поиска и кнопку «Найти»
Если вы оставляете пустое пространство между полем поиска и кнопкой «Найти», это может привести к проблемам восприятия.

Если кнопка и поле имеют разную ширину, расположены слишком далеко друг от друга или смещены относительно друг друга, пользователь не воспринимает форму поиска единым целым. Он тратит слишком много времени на восприятие, оценку и интерпретацию объекта, что уменьшает эффективность формы. Хорошая форма поиска выглядит так:

Текст в поле повышает эффективность форм
Выше сказано, что положение текста над полями формы эффективнее, чем слева или справа от полей. Существует еще одно решение: помещение текста в полях формы. Этот подход делает формы более компактными и уменьшает число визуальных фиксаций. Кроме того, пользователю не нужно разбираться, к какому полю относится текст.

Капча останавливает не только спам-роботов, но и пользователей
Капча защищает сайт от спам-ботов. Однако многие пользователи не заполняют формы, если капча слишком сложная. А простые варианты, например, капча-чекбокс, малоэффективны.

Используйте капчу-слайдер. Эта защита эффективно работает против ботов, однако не заставляет людей отказываться от заполнения форм.

Сделайте форму регистрации максимально простой и удобной
Чтобы решить эту задачу, воспользуйтесь следующими рекомендациями:
- Просите пользователя придумать ник после регистрации. Поиск незанятого ника часто занимает много времени, что заставляет часть пользователей отказываться от регистрации.
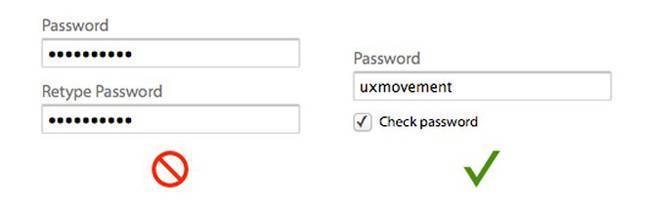
- Позвольте пользователям вводить пароль один раз. Для этого используйте чекбокс, позволяющий увидеть написанный пароль.

- Используйте функцию автозаполнения для полей с географическими данными (страна, город).
- Позвольте пользователям входить на сайт с помощью ника или адреса электронной почты.
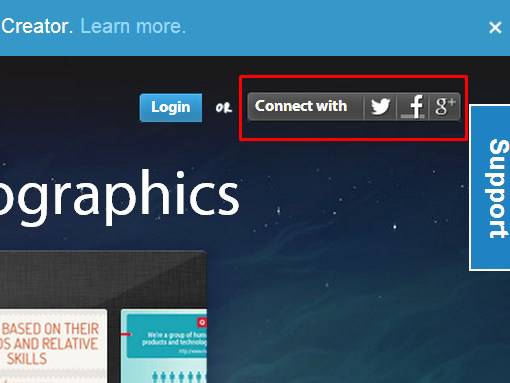
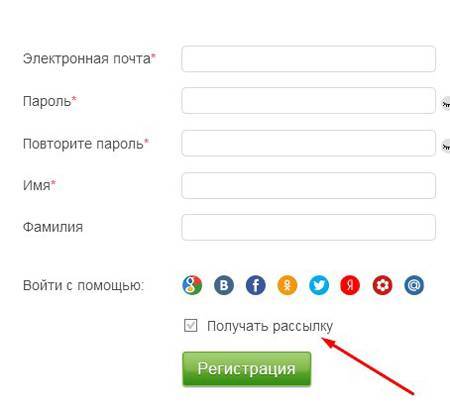
- Позвольте пользователям входить на сайт через учетные записи в Facebook, Twitter и других социальных сетях.

Обеспечивайте возможность ставить флажок в чекбоксе нажатием на текст
Пользователям неудобно ставить галочки в чекбоксе, так как их окошки очень маленькие. Эта проблема легко решается: позвольте посетителям ставить галочку нажатием на текст ярлыка чекбокса.

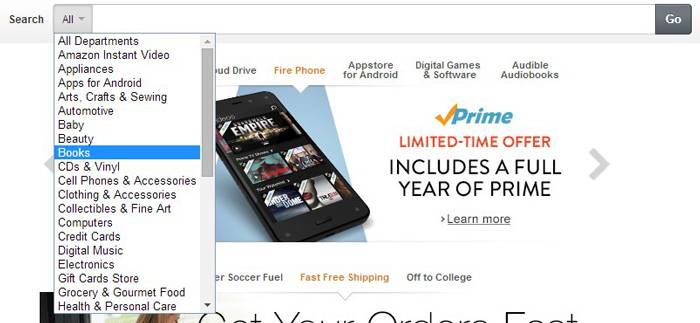
Объедините общий поиск по сайту с поиском по разделам
Позвольте пользователям искать информацию в целом по сайту или в определенных разделах или категориях товаров. Это актуально для крупных интернет-магазинов, больших информационных ресурсов.

Подсказки в формах должны появляться при наведении курсора
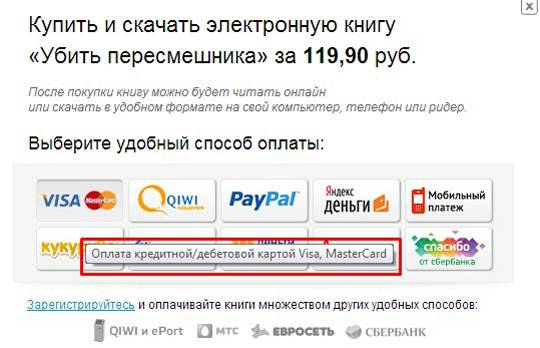
Представьте ситуацию: пользователь оформляет покупку в вашем онлайн-магазине, но не знает, какой способ оплаты выбрать. Он нуждается в подсказке.
Подсказки должны появляться при наведении курсора на соответствующий знак или ссылку. Это избавляет пользователя от страха покинуть форму и потерять введенную информацию.

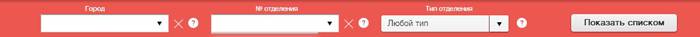
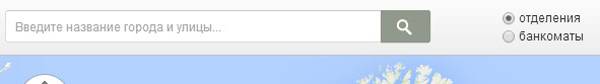
Сократите форму поиска ближайшего отделения до одного поля
Формы поиска, состоящие из нескольких полей, пугают пользователей.

Чтобы найти ближайшее отделение, пользователь должен заполнять только одно поле.

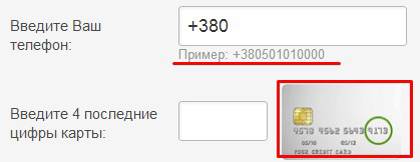
Подсказывайте пользователям формат заполнения форм
Это значительно увеличивает скорость заполнения и избавляет пользователей от ошибок. Подсказка может находиться непосредственно в полях формы или под ними.

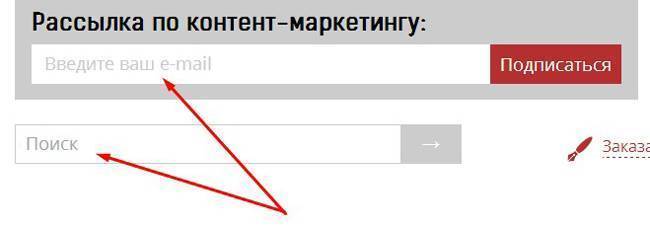
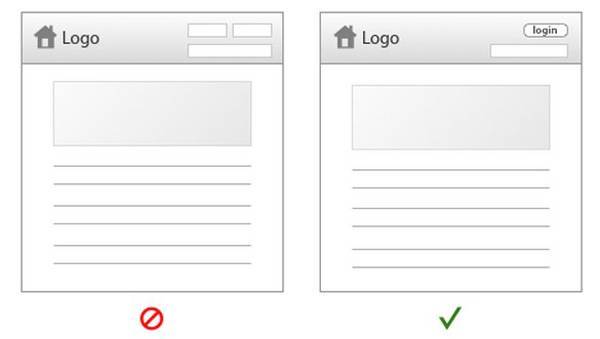
Формы для входа на сайт не должны находиться на главной странице
Если поле для входа на сайт находится в верхнем правом углу страницы, пользователи могут перепутать его с формой поиска.

Выходом из ситуации может стать кнопка «Войти», после нажатие которой открывается форма для входа.
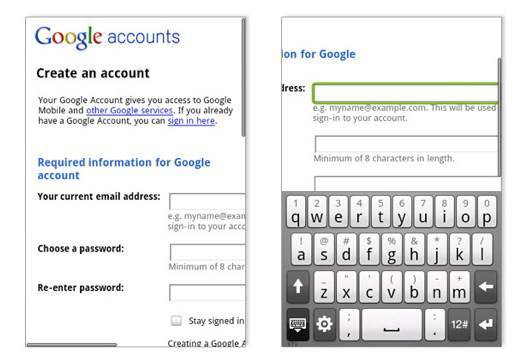
Еще одна причина поместить текст над полями формы
Если мобильный пользователь заполняет форму, где ярлыки находятся слева от полей, человеку придется использовать горизонтальный скролл или переворачивать гаджет.

Эта проблема решается помещением текста над полями формы.
Рецепт создания эффективных форм
Чтобы формы на сайте работали эффективно, сокращайте количество полей. Ярлыки должны находится над полями формы, так как это сокращает число визуальных фиксаций и облегчает работу с формой мобильным пользователям. Отмечайте необязательные поля, не используйте кнопку «Отменить», используйте подсказки. Объединяйте кнопку «Найти» с полем поиска, помещайте ее слева от поля. Позвольте пользователям искать в целом по сайту или в отдельных разделах. Сделайте максимально удобными чекбоксы и капчу.
По материалам сайта UX Movement.